网站建设之CSS:向按钮添加文本
切片背景的按钮
我们将使用两个按钮的片段来补充将在我们的CSS代码中使用的背景样式。请注意,有些图像会放大到500%,以方便查看和显示细节。
在上一篇文章中,我创建了Button_02.psd 文件(请参见下面的下载链接)。我们将在Photoshop中打开此文件,然后选择“裁剪”工具。使用“裁剪”工具从按钮的中心选择一个宽度为20px且整个高度(高度为20px)的部分,如图A所示。
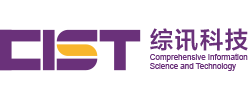
图A
然后选择回车,您将得到20px的宽度和25px的高度切片,如图B所示。
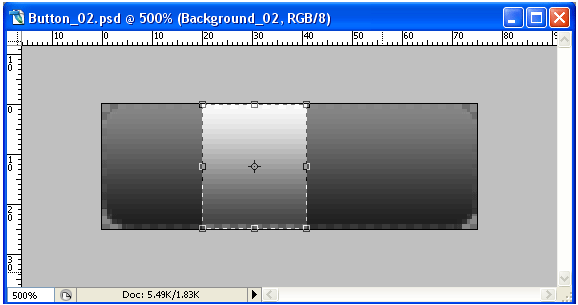
图B
将切片另存为button_bg_slice.jpg ,然后对Button_Over_02.psd文件执行相同的过程,并将其另存为button_bg_slice_over.jpg。 结果按钮显示在下面的图C和D中。
CSS和HTML
现在已经创建了背景按钮图像,让我们继续并标记我们的CSS代码,然后在一些HTML代码的简单导航标题窗格中进行演示。这是图E中显示的Dreamweaver中的CSS文本样式:
图E
完整的文件styles_text.css可用在下面的下载链接中。所以这是我在Text-Styles CSS中涵盖的要点:
使用文本装饰和颜色创建了<a>链接样式和a:hover样式。
重置<p>样式,以使边距固定为默认值。
创建了按钮类。请注意,它被定义为“ a.button”,换句话说,就是HTML中所有类为“ button”的<a>标签。以后很有可能会有第二个按钮类用于输入,因此通过这种方式,它们不会无意间进行交互,这就是为什么不只定义“ .button”的原因。在按钮类中,您将看到填充,颜色,重复的背景图像以及line-height属性,以解决一些可能会切断按钮的IE实现。还有“ a.button:hover”样式,其中包括“ over”按钮背景图片。
在完整的CSS文件中,您还将注意到我添加了“ ul#navigation”和“ ul#navigation li” ID,以便HTML中的无序列表将内联显示,并且添加了定位,边距和填充。我也用一些填充来解决标题。
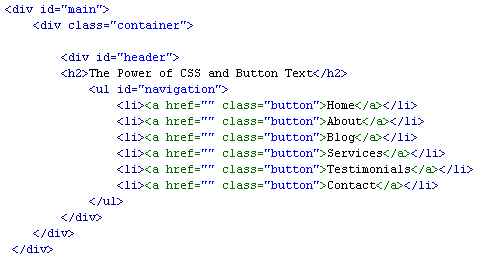
示例导航的HTML类似于图F:
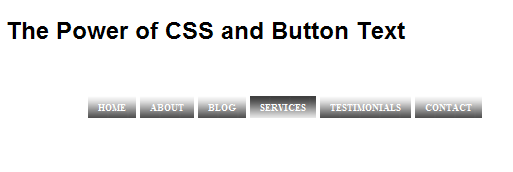
HTML文件中的结果按钮如图G所示:
可以下载HTML文件ButtonText.html(请参阅下载文件)。
上方显示了带有服务按钮悬停的导航标题。
这些按钮采用简单的灰度配色方案和起点,您可以调整颜色以适合您的需求以及CSS。
这项技术的妙处在于,按钮可以将宽度缩放到您在导航中添加的任意长度的文本。这消除了为每个文本创建自定义按钮的需要,并且消除了每次文本可能更改时都必须重新创建新的背景按钮的麻烦。